But before adding anything, please consider that this will change the overall structure of the post, this means that some of your old customizations like widgets added previously - related posts, social media buttons or any other customization - will disappear. Therefore, I would highly recommend you to keep a copy of your template before doing this modification.
Let's proceed to implementing the code. There are only a few simple steps you need to follow...
The first step is to edit the XML template:
Step 1. Go to your Blogger dashboard > Template > Edit HTML
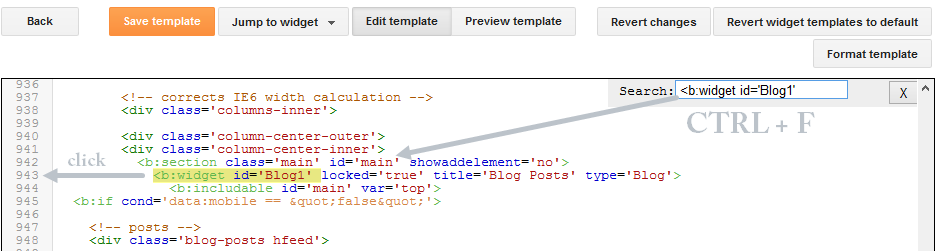
Step 2. Click inside the code area and press the CTRL + F keys to open the search box.
Step 3. Copy and paste the following code inside the search box and hit Enter to find it:
<b:includable id='post' var='post'>
Step 4. After you found <b:includable id='post' var='post'>...</b:includable> (if you don't see this line, make sure that the code is not expanded, otherwise click on its corresponding number on the left side - in the screenshot above, it is 1812), replace it with this code:
<b:includable id='post' var='post'>
<article expr:class='"blogger-post blogger-post-" + data:blog.pageType' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='blogger-post-part blogger-post-thumbnail-area'>
<b:if cond='data:post.thumbnailUrl'>
<a expr:href='data:post.url'><img class='blogger-post-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnailUrl' height='72' width='72'/></a>
</b:if>
</div>
</b:if>
</b:if>
<div class='blogger-post-part blogger-post-body-area'>
<h3 class='blogger-post-title'>
<b:if cond='data:post.title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
<b:else/>
[Untitled]
</b:if>
</h3>
<div class='blogger-post-body'>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<b:if cond='data:post.snippet'>
<data:post.snippet/>
<b:else/>
No content.
</b:if>
</b:if>
</b:if>
</div>
<footer class='blogger-post-footer'>
<div class='blogger-post-footer-line blogger-post-footer-line-1'>
<span class='blogger-post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> <span class='fn'>
<b:if cond='data:post.authorProfileUrl'>
<a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='Author Profile'><data:post.author/></a>
<b:else/>
<span class='g-profile'><data:post.author/></span>
</b:if>
</span>
</b:if>
</span> <span class='blogger-post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/> <a class='blogger-post-timestamp-link' expr:href='data:post.url' rel='bookmark' title='Permanent Link'><time class='blogger-post-published published' expr:datetime='data:post.timestampISO8601'><data:post.timestamp/></time></a>
</b:if>
</span> <span class='blogger-post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.url + "#comments"'><data:post.commentLabelFull/></a>
</b:if>
</b:if>
</b:if>
</span>
</div>
<div class='blogger-post-footer-line blogger-post-footer-line-2'>
<span class='blogger-post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/> <b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
<b:include data='post' name='postQuickEdit'/>
</span>
</div>
</footer>
</div>
</article>
</b:includable>
The next step is to add the CSS. Select one of the following styles and copy the code below:
1. Post Summaries with Round Thumbnails on the left:
.blogger-post {padding: 5px 0px 0px; background: #F6F6F6; border-right: 1px dashed #E3E3E3;height:150px; margin:0 0 20px; overflow:hidden; *zoom:1;}
.blogger-post:after { content:" "; display:block;clear:both;}
.blogger-post-title { font:normal bold 20px/1.2 Arial,Sans-Serif; margin:0 0 10px;padding:0;}
.blogger-post-title a{color: #888;}
.blogger-post-thumbnail-area {border-radius: 330px;-webkit-border-radius: 330px; -moz-border-radius: 330px; border: 10px solid #E5E5E5;margin-left: 20px;width:120px;height:120px; background-color:#2D3957;float:left;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbnZbh5o8ZEEHmqA5N17IQeQSKeFEpp7eUH_bCtipedPuqx49flQxYZkRRlXys7q7ZHAw0Ai8lp4ftGEKyJRmpx7tqs9SHsfaHT5Wf2Yh1H2guBwE2cBO-XazkQkJpRxZZFvM2HjCp4PlG/s1600/no-image-available.png'); background-repeat: no-repeat; background-size: 100%;}
.blogger-post-body-area:before {border-bottom:40px solid transparent;border-right:40px solid #E4E4E4;border-top:40px solid transparent; width:0;height:0; content:"";margin: 10px 0px 20px -60px;display:inline-block;float: left;}
.blogger-post-thumbnail {display:block;width:100%;height:100%;max-width:none;max-height:none;min-width:0;min-height:0;margin:0;padding:0;border:none;outline:none;position:static;}
.blogger-post-body-area {padding:20px;margin-left:200px;font-size:12px;border-left: 1px solid #E3E3E3;}
.blogger-post-footer {margin:10px 0 0;padding:10px 0 0;border-top:1px dotted #ddd;font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif;text-transform:uppercase;color:#999;}
.blogger-post-footer a {color: #888;}
.blogger-post-item,
.blogger-post-static_page {height:auto}
.blogger-post-item .blogger-post-body-area,
.blogger-post-static_page .blogger-post-body-area {margin:0;padding:20px;font-size:13px;}
.blogger-post-item .blogger-post-title,
.blogger-post-static_page .blogger-post-title {font-size:30px}
.icon-action {width: 10px;height:10px;}
2. Thumbnails with Title and Post Summary on the right
.blogger-post {background: #F6F6F6;border-right: 1px dashed #E3E3E3;height:200px; margin:0 0 20px; overflow:hidden; *zoom:1;}
.blogger-post:after { content:" "; display:block; clear:both;}
.blogger-post-title {font:normal bold 20px/1.2 Arial,Sans-Serif;margin:0 0 10px; padding:0;}
.blogger-post-title a{color: #888;}
.blogger-post-thumbnail-area {width:200px; height:200px;background-color:#2D3957;float:left;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbnZbh5o8ZEEHmqA5N17IQeQSKeFEpp7eUH_bCtipedPuqx49flQxYZkRRlXys7q7ZHAw0Ai8lp4ftGEKyJRmpx7tqs9SHsfaHT5Wf2Yh1H2guBwE2cBO-XazkQkJpRxZZFvM2HjCp4PlG/s1600/no-image-available.png');background-repeat: no-repeat;background-size: 100%;}
.blogger-post-thumbnail {display:block;width:100%;height:100%;max-width:none;max-height:none;min-width:0;min-height:0;margin:0;padding:0;border:none;outline:none;position:static;}
.blogger-post-body-area {padding:20px;margin-left:200px;font-size:12px;}
.blogger-post-footer {margin:10px 0 0;padding:10px 0 0; border-top:1px dotted #ddd;font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif; text-transform:uppercase; color:#999;}
.blogger-post-footer a {color: #888;}
.blogger-post-item,
.blogger-post-static_page {height:auto}
.blogger-post-item .blogger-post-body-area,
.blogger-post-static_page .blogger-post-body-area { margin:0; padding:20px; font-size:13px;}
.blogger-post-item .blogger-post-title,
.blogger-post-static_page .blogger-post-title {font-size:30px}
.icon-action {width: 10px;height:10px;}
3. Blogger Posts Side by Side with Title and Summary Below Thumbnail (Newspaper Style Layout)
#blog-pager {clear: both;}Note:
.blogger-post {background: #F6F6F6; border-right: 1px dashed #E3E3E3; border-left: 1px dashed #E3E3E3; height: 405px; width:200px; margin:0 20px 20px 0; padding: 10px 10px 0px; overflow:hidden; float: left; display:inline-block; *zoom:1;}
.blogger-post:after { content:" "; display:block; clear:both;}
.blogger-post-title { font:normal bold 16px/1.2 Arial,Sans-Serif; margin:0 0 10px; padding:0;}
.blogger-post-title a{color: #777;}
.blogger-post-thumbnail-area a img{ width:200px; height:200px; background-color:#fff;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbnZbh5o8ZEEHmqA5N17IQeQSKeFEpp7eUH_bCtipedPuqx49flQxYZkRRlXys7q7ZHAw0Ai8lp4ftGEKyJRmpx7tqs9SHsfaHT5Wf2Yh1H2guBwE2cBO-XazkQkJpRxZZFvM2HjCp4PlG/s1600/no-image-available.png');background-repeat: no-repeat;background-size: 100%;}
.blogger-post-thumbnail { display:block; width:100%; height:100%; max-width:none;max-height:none;min-width:0; min-height:0; margin:0; padding:0; border:none; outline:none;position:static;}
.blogger-post-body-area { padding:10px 20px 20px; margin:10px 0 0; font-size:11px;}
.blogger-post-footer {background: #E9E9E9; margin:10px -20px 0; padding:20px; border-top:1px dotted #ddd; font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif; text-transform:uppercase; color:#555;}
.blogger-post-footer a{color: #888;}
.blogger-post-item,
.blogger-post-static_page {width:auto;}
.blogger-post-item .blogger-post-body-area,
.blogger-post-static_page .blogger-post-body-area { margin:0; padding:20px; font-size:13px;}
.blogger-post-item .blogger-post-title,
.blogger-post-static_page .blogger-post-title {font-size:30px;}
.icon-action {width: 10px;height:10px;}
- to make the thumbnails bigger, modify the values in red (please note that some values are for the posts height/width which should be the same as the thumbnails size - except for the first example where you have to add another 30px (150px - posts height) );
-to change the image when there is no thumbnail, replace the url in blue with the address of your image;
-to change the background, change the values in violet: #F6F6F6 - for posts background and #E9E9E9 - for the posts footer
Step 5. Add the CSS code of the chosen style just above this tag (CTRL + F to find it):
]]></b:skin>
Changing the Resolution of Thumbnails
Now let's fix the image resolution which is currently in the s72-c resolution, that will make the thumbnails look blurry. For this, we will need to find the following piece of code (CTRL + F):<b:widget id='Blog1'Note: After you found it, you should see a right arrow next to it. In case there is no arrow, click on its corresponding number (in my example it is 943)
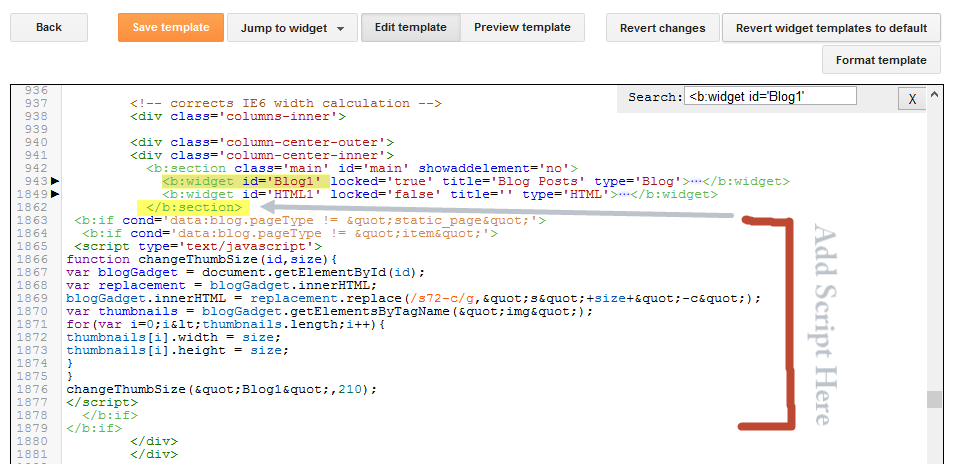
Just below the <b:widget id='Blog1' line, should be the </b:section> tag - copy and paste this script just below it (see the screenshot):
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
function changeThumbSize(id,size){
var blogGadget = document.getElementById(id);
var replacement = blogGadget.innerHTML;
blogGadget.innerHTML = replacement.replace(/s72-c/g,"s"+size+"-c");
var thumbnails = blogGadget.getElementsByTagName("img");
for(var i=0;i<thumbnails.length;i++){
thumbnails[i].width = size;
thumbnails[i].height = size;
}
}
changeThumbSize("Blog1",210);
</script>
</b:if>
</b:if>
Note that 210 is the resolution of the new image that we want to apply and it depends on the size of each of the thumbnails that are included in the CSS above. If you increase the size of the thumbnails, you will need modify this value as well.
Step 7. Save the changes by clicking the Save template button. That's it!
The methods used here have been tried and tested for modifying the Simple Blogger Template. For other Blogger templates you may need to make more adjustments and possibly adjust the widths of your blog to accommodate the newspaper style layout (style 3).









This works great! I was just wondering how I can change the number of characters appear in the summary..... using style #2.
BalasHapusThanks